> [!Metadata|i-at]
> [[ITS Theme]]
# Image Adjustments
> More flexibility to move/position and re-size images in notes.
📥 [Download Image Adjusment Snippet](https://github.com/SlRvb/Obsidian--ITS-Theme/blob/main/Snippets/S%20-%20Images%20Adjustments.css)
> [!caution] **Do not** use the snippet version with the ITS Theme installed
> [!caution] Might not be 100% compatible with [Lithou's Image Flags snippet](https://github.com/Lithou/Sandbox/blob/main/.obsidian/snippets/pub-Image%20Flags.css)
> [!example|clean] Table of Contents
> - [[#Position]]
> - [[#Inner Image Positions]]
> - [[#Sizing]]
> - [[#Obsidian Sizing]]
> - [[#Types]]
> - [[#Banner]]
> - [[#Portrait]]
> - [[#Profile]]
> - [[#Extras]]
> - [[#Invert Colors]]
> - [[#CSS Classes]]
# Syntax
```markdown
![[Internal Image.png|attribute attribute2]]
![[Internal Image.png|sban cover hs-med]]
```
```markdown


```
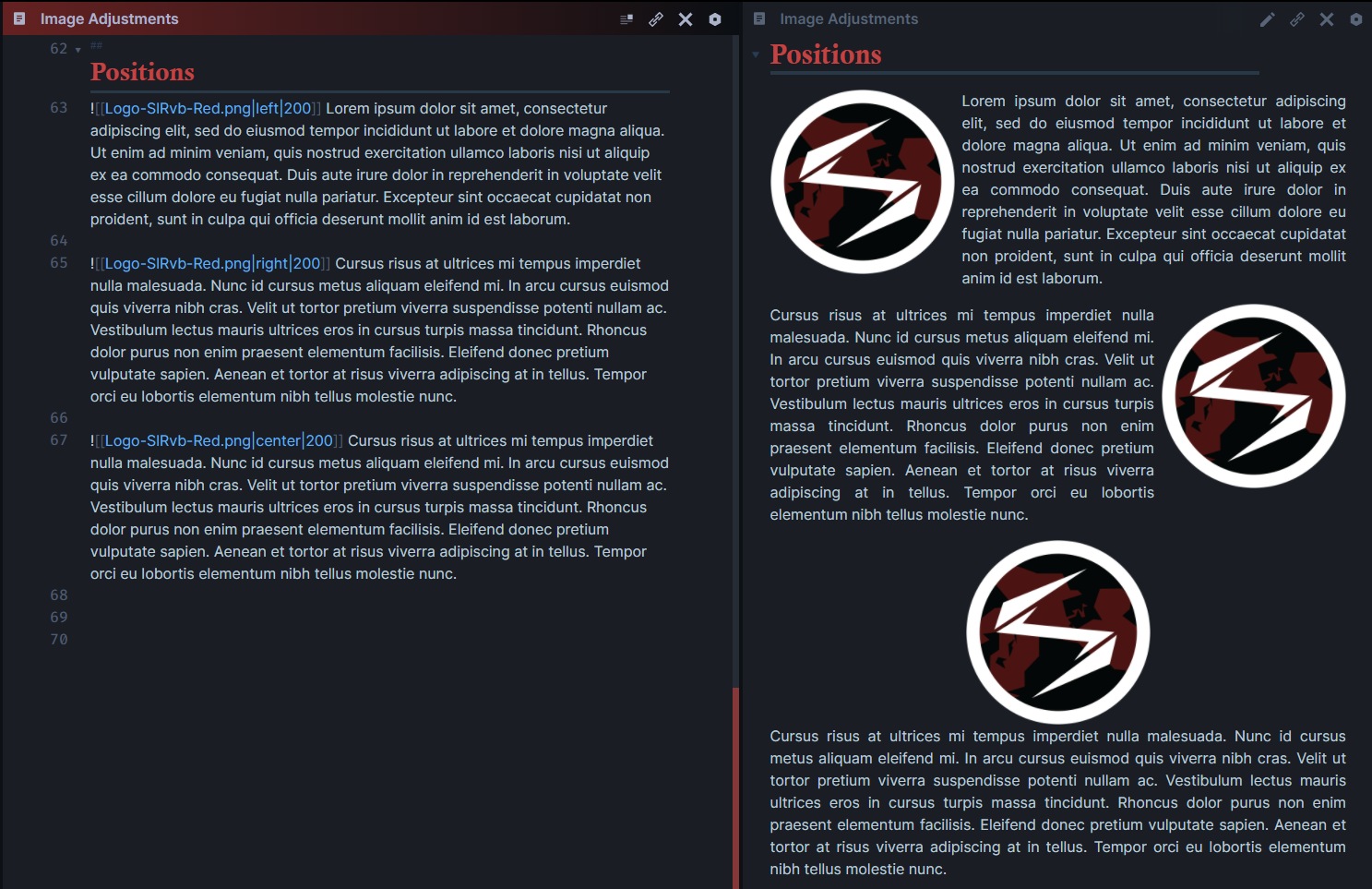
# Position
> [!Caption|sban]

> Example of Image Positions Adjustments
> [View Image](https://raw.githubusercontent.com/SlRvb/Obsidian--ITS-Theme/main/Images/Image_Adjustments-Simple-Positions.png)
| Attribute | Description |
| --- | --- |
| `left` | Move the image to the left. |
| `right` | Move the image to the right. |
| `center` | Move the image to the center. |
^img-adj-positions
> [!warning] Position Attributes will not work in Live Preview
> This causes issues with editing notes so it is and will not be natively supported by me unless that stops occurring. If you're okay with these potential issues, include the `|lp` option to allow it in Live Preview.
>
> I will not attempt to fix any issues that arise out of the use of `|lp`. If something goes wrong with your notes with my theme or snippet, try removing this option before reporting that issue.
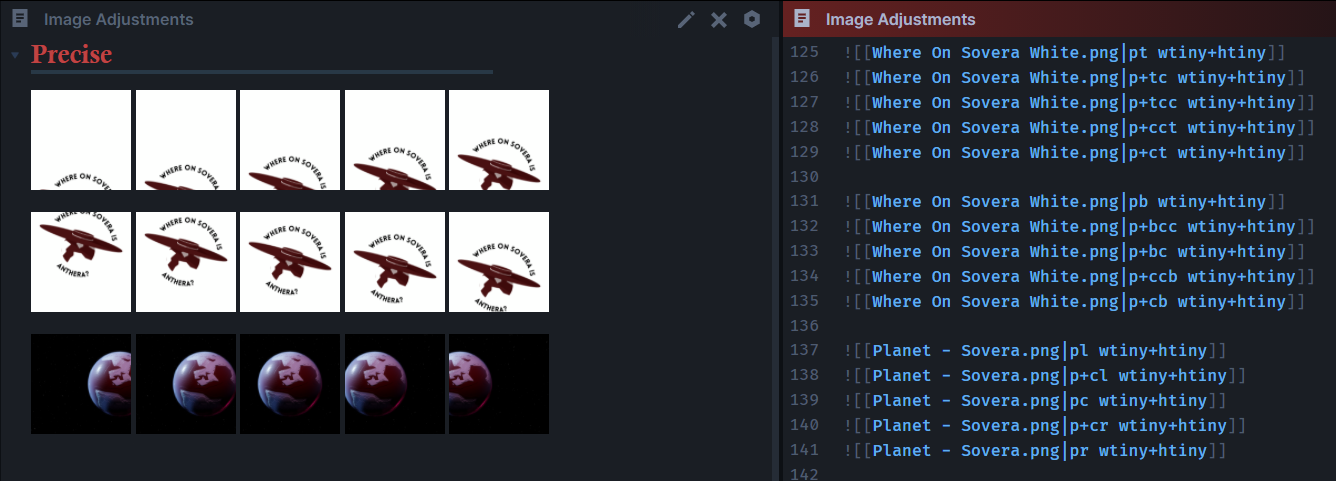
## Inner Image Positions
> [!Caption|sban]
> 
> Example of Inner Position Adjustments
> [View Image](https://raw.githubusercontent.com/SlRvb/Obsidian--ITS-Theme/main/Images/Image_Adjustments-Custom--Inner-Position-Precise.png)
| Attribute | Description |
|:---:| --- |
| `p+l` | Move inside of the image to the left. |
| `p+r` | Move inside of the image to the right. |
| `p+t` | Move inside of the image to the top. |
| `p+b` | Move inside of the image to the bottom. |
| `p+c` | Move inside of the image to the center. |
| Attribute | Description |
|:---:| --- |
| `p+cr` | Move inside of the image to the center right. |
| `p+cl` | Move inside of the image to the center left. |
| --- | |
| `p+ct` | Move inside of the image to the center top of the image. |
| `p+cct` | Move inside of the image to the center top, slightly higher than `p+ct` |
| `p+tc` | Move inside of the image to the center top, slightly lower than `pt` |
| `p+tcc` | Move inside of the image to the center top, slightly lower than `p+tc` |
| --- | |
| `p+cb` | Move inside of the image to the center bottom of the image. |
| `p+ccb` | Move inside of the image to the center bottom, slightly lower than `p+cb` |
| `p+bc` | Move inside of the image to the center bottom, slightly higher than `pb` |
| `p+bcc` | Move inside of the image to the center bottom, slightly higher than `p+bc` |
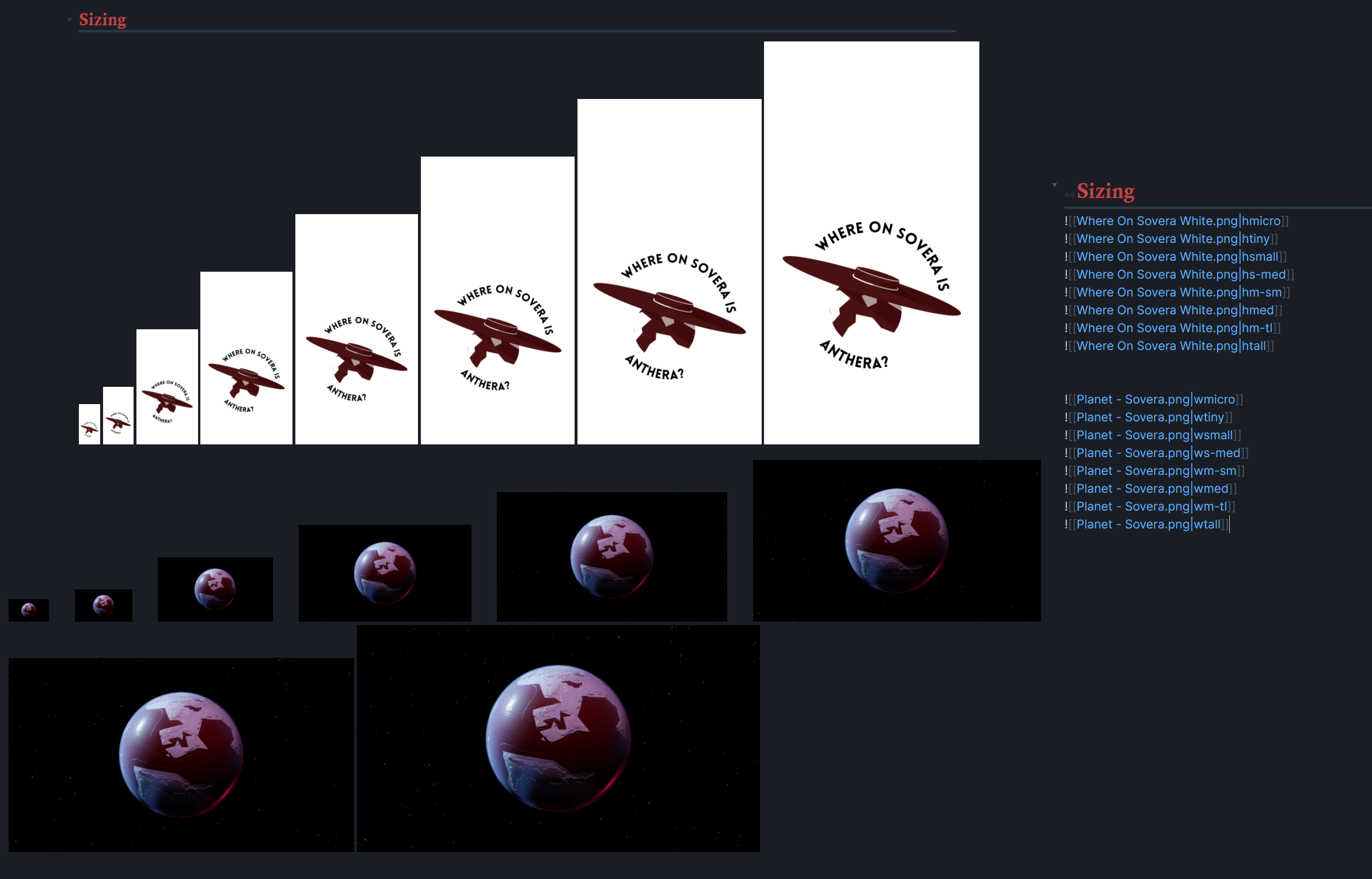
# Sizing
> [!Caption|sban]
> 
> Example of Image Sizing Adjustments
> [View Image](https://raw.githubusercontent.com/SlRvb/Obsidian--ITS-Theme/main/Images/Image_Adjustments-Custom-Sizing.png)
| Attributes | Resize Image Height |
| ---------- | :-----------------: |
| `hmicro` | 70px |
| `htiny` | 100px |
| `hsmall` | 200px |
| `hs-med` | 300px |
| `hm-sm` | 400px |
| `hmed` | 500px |
| `hm-tl` | 600px |
| `htall` | 700px |
| `hfull` | 100% horizontally |
^img-adj-sizing-height
| Attributes | Resize Image Width | Relative Sizing |
| ---------- | :----------------: | :-------------: |
| `wmicro` | 70px | 10% |
| `wtiny` | 100px | 20% |
| `wsmall` | 200px | 30% |
| `ws-med` | 300px | 40% |
| `wm-sm` | 400px | 50% |
| `wmed` | 500px | 60% |
| `wm-tl` | 600px | 70% |
| `wtall` | 700px | 85% |
| `wfull` | 100% vertically | 100% |
^img-adj-sizing-width
> [!important] Relative Sizing
> The `relative` attribute will use percentage sizing based on current window size and scale image to that. It only uses the width attributes for sizing.
>
> **Syntax/Formatting**: `![[Image.png|relative wtiny]]`
## Obsidian Sizing
```
![[Image|loc sban|200]]
```
Place the `|<numbers>` sizing at the *end* of the text and it will shrink the image to that size.
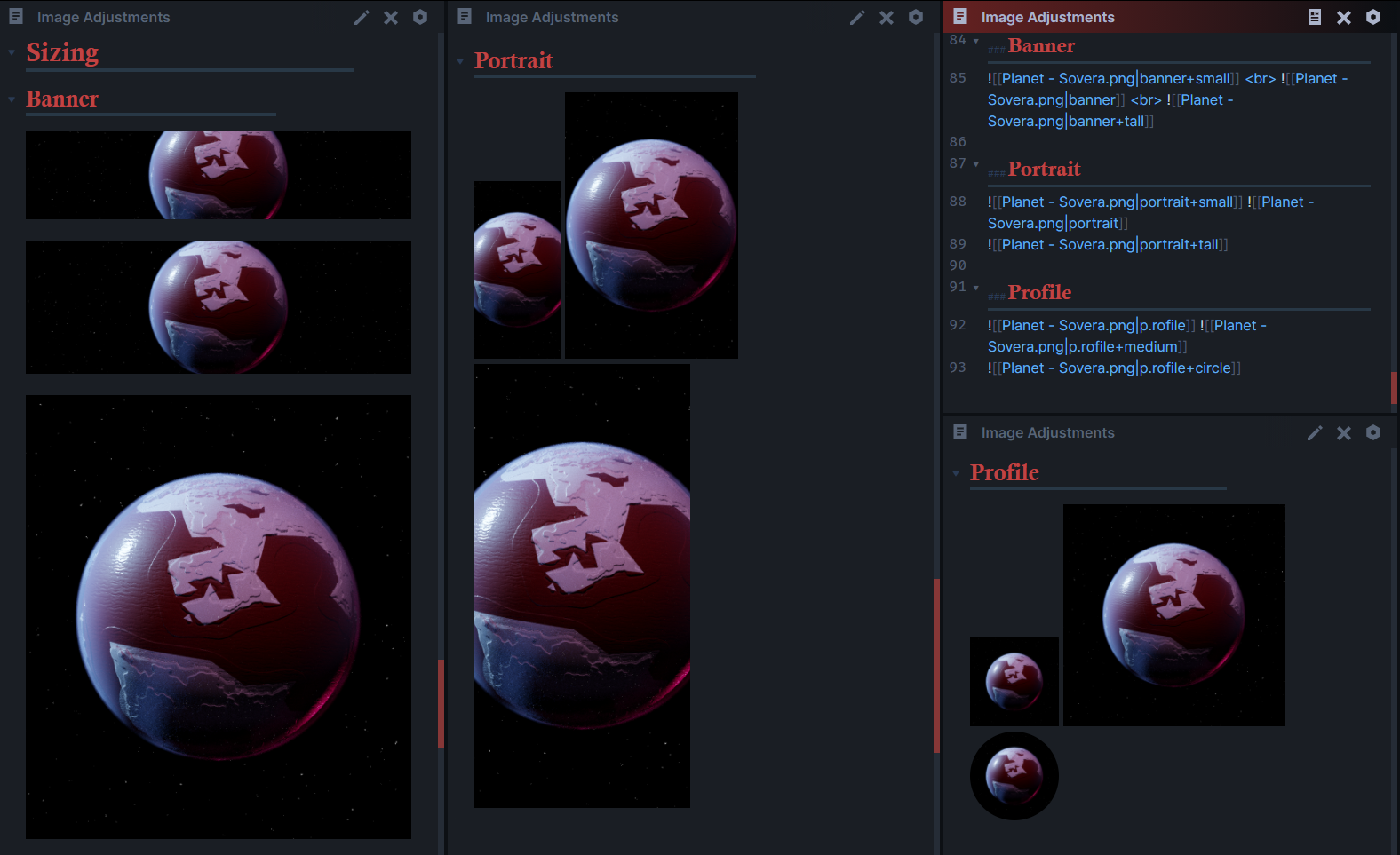
# Types
> [!Caption|sban]
> 
> Example of Image Types
> [View Image](https://raw.githubusercontent.com/SlRvb/Obsidian--ITS-Theme/main/Images/Image_Adjustments-Simple-Sizing.png)
> [!Warning] Note
> `small`/`tall`/etc *only* apply for these types. If you want to resize an image use either [[#Sizing|my variables]] or [[#Obsidian Sizing]] `|100`
## Banner
| Attribute | Description |
| --- | --- |
| `banner` | Crop the image height-wise to 150px while setting the width to cover the entire page. |
| `banner+small` | Crop the image height-wise to 100px while setting the width to cover the entire page. |
| `banner+tall` | Crop the image height-wise to 500px while setting the width to cover the entire page. |
| `sban` | Only sets image's width to 100% to cover the entire page |
## Portrait
| Attribute | Description |
| --- | --- |
| `portrait` | `portrait` will crop the image width-wise to 40% while setting the height to a standard of 400px. |
| `portrait+small` | `portrait+small` will crop the image width-wise to 20% while setting the height to a standard of 200px. |
| `portrait+tall` | `portrait+tall` will crop the image width-wise to 50% while setting the height to a standard of 500px. |
## Profile
| Attribute | Description |
| --- | --- |
| `profile` | Round the borders of the image to create a round image and size it to 100px. |
| `profile+medium` | Round the borders of the image to create a round image and resize it to 250px. |
# Extras
| Attribute | Description |
| --------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `cover` | A resized image will maintain aspect ratio and avoid stretching. |
| `clear` | Allow image to sit below another image if it's on the same side instead of sitting in the middle of the page. |
| `#cap` | Add caption to image using the alternate text of an image<br>`![[image.png#cap#wtiny\|Caption text]]` <br>([[#Sizing]] syntax is the only way to resize with this option) |
## Invert Colors
| Attribute | Description |
| --- | --- |
| `invertb` | Invert the image's colors (dark mode). |
| `invertw` | Invert the image's colors (light mode). |
| `invertbc` | Invert colors and increase contrast (dark mode). |
| `invertwc` | Invert colors and increase contrast (light mode). |
## Flip / Rotation
| Abbr | Full | Description |
| --- | --- | --- |
| `flip-x` | `flip-horizontal` | Flip image horizontally |
| `flip-y` | `flip-vertically` | Flip image vertically |
| `flip-xy` | `flip-vertical-horizontal` | Flip image vertically and horizontally |
## CSS Classes
| CSSClass | Description |
| --- | --- |
| `clear-hr` | Force images to stay above/below horizontal lines |
| `clear-headings` | Force images to stay above/below all headings |
| `clear-heading-#` | Force images to stay above/below heading level specified: `1-6` |