# Folder Styles
%% Add a description below and remove the tag. What do you use this css snippet for? Feel free to add links to other existing notes! %%
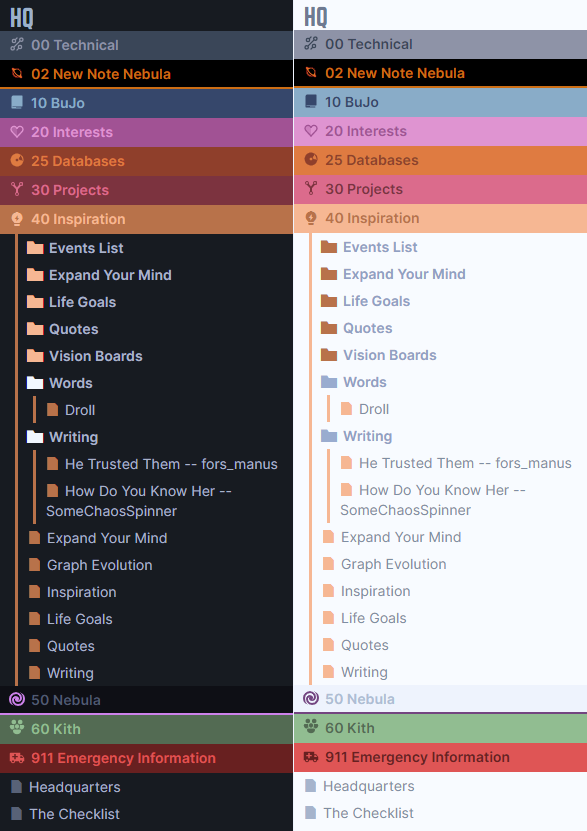
> Recolor and add your icons to folders and files.
**Search for icons:** https://iconify.design/icon-sets/
**Convert the SVG** code into CSS ready code: https://yoksel.github.io/url-encoder/
%% Paste your template below %%
---
[**Grab CSS Snippet Here**](https://github.com/SlRvb/Obsidian--ITS-Theme/blob/HEAD/S%20-%20Folder%20Styles.css)
%% Add a screenshot of the effect this snippet produces with edit and preview mode visible %%
---
[](https://raw.githubusercontent.com/SlRvb/Obsidian--ITS-Theme/main/Images/Folder-Styles-Snippet.png)
%% Hub footer: Please don't edit anything below this line %%
# This note in GitHub
<span class="git-footer">[Edit In GitHub](https://github.dev/obsidian-community/obsidian-hub/blob/main/02%20-%20Community%20Expansions/02.05%20All%20Community%20Expansions/CSS%20Snippets/Folder%20Styles%20%28SlRvb%29.md "git-hub-edit-note") | [Copy this note](https://raw.githubusercontent.com/obsidian-community/obsidian-hub/main/02%20-%20Community%20Expansions/02.05%20All%20Community%20Expansions/CSS%20Snippets/Folder%20Styles%20%28SlRvb%29.md "git-hub-copy-note") | [Download this vault](https://github.com/obsidian-community/obsidian-hub/archive/refs/heads/main.zip "git-hub-download-vault") </span>