# Asides
%% Add a description below and remove the tag. What do you use this css snippet for? Feel free to add links to other existing notes! %%
> Add comments/asides within text that supports *most* markdown syntax.
**Syntax:** `<s class="aside-in">Text here</s>`
Explanation here: [SlRvb/Obsidian--ITS-Theme: Theme for my Obsidian Vault: In The Shadows. (github.com)](https://github.com/SlRvb/Obsidian--ITS-Theme#aside)
%% Paste your template below %%
---
[**Grab CSS Snipet Here**](https://github.com/SlRvb/Obsidian--ITS-Theme/blob/HEAD/S%20-%20Aside.css)
Included in the [[ITS Theme]].
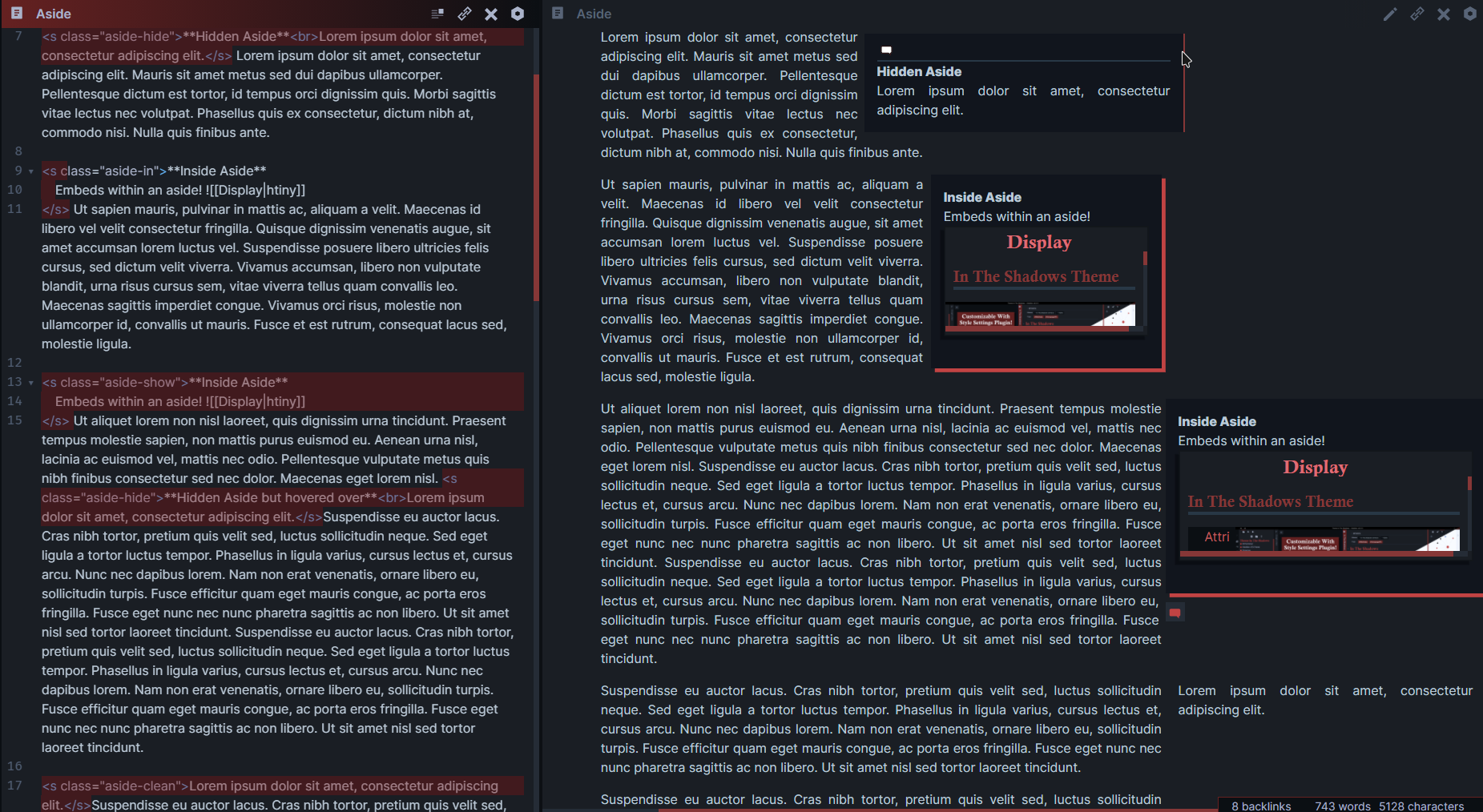
%% Add a screenshot of the effect this snippet produces with edit and preview mode visible %%
---
[](https://raw.githubusercontent.com/SlRvb/Obsidian--ITS-Theme/main/Images/Aside-Snippet.png)
---
##### Markdown Supported:
```md
Text
**Bolded Text**
~~Strikethrough Text~~
*Italic Text*
==Highlighted Text==
[[Links]]
`Inline code`
[Markdown Links](https://github.com/SlRvb/Obsidian--ITS-Theme#aside)\
<b>Alternate Blockquotes</b>
<i>Personal `<i></i>` adjustments</i>
Images: ![[Where on Sovera.svg|invertb]]
Embeds: ![[In The Shadows|hsmall]]
```
##### Not Supported Markdown:
- Lists
- Headings
- Code Blocks
- Blockquotes
%% Hub footer: Please don't edit anything below this line %%
# This note in GitHub
<span class="git-footer">[Edit In GitHub](https://github.dev/obsidian-community/obsidian-hub/blob/main/02%20-%20Community%20Expansions/02.05%20All%20Community%20Expansions/CSS%20Snippets/Asides%20%28SlRvb%29.md "git-hub-edit-note") | [Copy this note](https://raw.githubusercontent.com/obsidian-community/obsidian-hub/main/02%20-%20Community%20Expansions/02.05%20All%20Community%20Expansions/CSS%20Snippets/Asides%20%28SlRvb%29.md "git-hub-copy-note") | [Download this vault](https://github.com/obsidian-community/obsidian-hub/archive/refs/heads/main.zip "git-hub-download-vault") </span>