# 摘要
本文介绍了图片所见即所得插件oz's image in editor,并总结了一些目前增强ob编辑体验的插件。
# 插件名片
oz's image in editor插件是由ozntel开发的一款插件,目前版本1.2.9。
Github地址: https://github.com/ozntel/oz-image-in-editor-obsidian
蓝奏云地址: https://wws.lanzoui.com/i5hHfruuj4f
# 实际操作
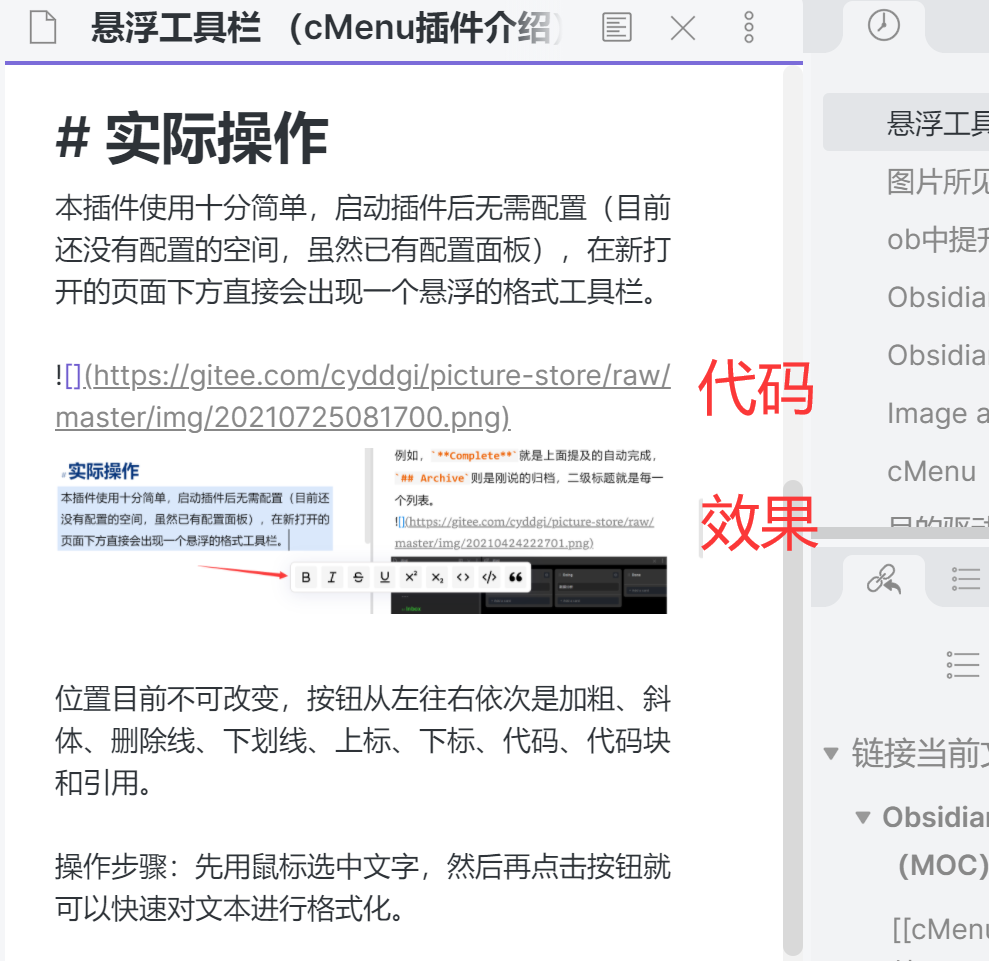
安装并启动插件后即可使用。该插件功能很多,但我主要介绍它为图片提供所见即所得的功能(如下图)。

这种效果支持本地图片插入(`![[]]`)和图床插入(`![]()`)。我最初看到该插件,当时只能支持前者,所以就没有介绍,最近才发现也支持图床了。
官方说明中也提到该插件支持的图片类型包括了jpg, jpeg, png, gif, svg, bmp。
并且可以控制图片显示的像素:
1. 宽X长: ``
2. 宽: ``
另外也能支持[[Excalidraw插件]]、pdf、iFrame,具体请见英文说明。
# ob中增强编辑的插件
![[ob中提升编辑体验的插件]]
之后会持续在ob教程中“ob中提升编辑体验的插件”一节更新(uid:202107250832)